How to Put Link to Upload a File in Html
Introduction
The ability to upload files is a cardinal requirement for many web and mobile applications. From uploading your photograph on social media to postal service your resume on a job portal website, file upload is everywhere.
As a spider web developer, we must know that HTML provides the support of native file upload with a scrap of help from JavaScript. With HTML5 the File API is added to the DOM. Using that, we can read the FileList and the File Object within it. This solves multiple utilize-cases with files, i.e, load them locally or ship over the network to a server for processing, etc.
In this article, nosotros will hash out 10 such usages of HTML file upload back up. Promise y'all detect information technology useful.
TL;DR
At any bespeak in time, if you want to play with these file upload features, you lot tin can discover it from here,
- HTML File Upload Demo: https://html-file-upload.netlify.app/
The source code of the demo is in my Github repo. ✋ Feel costless to follow every bit I keep the code updated with examples. Delight requite a ⭐ if you find it useful.
- Source Lawmaking Repo: https://github.com/atapas/html-file-upload
1. Unproblematic file upload
We tin can specify the input blazon as file to utilise the file uploader functionality in a web awarding.
<input type="file" id="file-uploader"> An input file type enables users with a button to upload i or more than files. By default, it allows uploading a single file using the operating system'south native file browser.
On successful upload, the File API makes it possible to read the File object using simple JavaScript code. To read the File object, we need to listen to the change event of the file uploader.
First, get the file uploader instance by id,
const fileUploader = document.getElementById('file-uploader'); Then add together a alter effect listener to read the file object when the upload completes. We get the uploaded file information from the upshot.target.files holding.
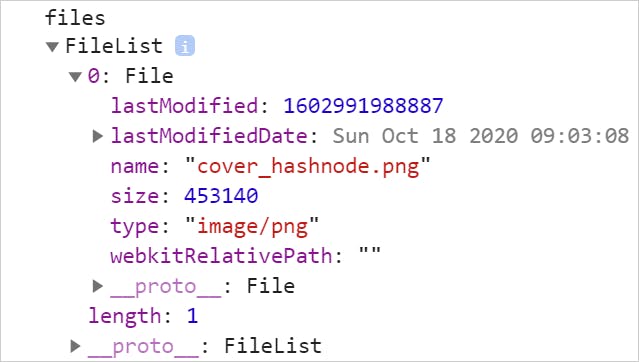
fileUploader.addEventListener('change', (event) => { const files = outcome.target.files; console.log('files', files); }); Observe the output in the browser console. Notation the FileList assortment with the File object having all the metadata data about the uploaded file.

Here is the CodePen for you with the same example to explore further
two. Multiple file uploads
We tin can upload multiple files at a time. To do that, we just need to add together an attribute called, multiple to the input file tag.
<input type="file" id="file-uploader" multiple /> Now, the file browser will allow you to upload one or more files to upload. Just similar the previous example, you can add a modify consequence handler to capture the information well-nigh the files uploaded. Accept you noticed, the FileList is an array? Right, for multiple file uploads the array will have information as,

Here is the CodePen link to explore multiple file uploads.
Whenever we upload a file, the File object has the metadata data similar file proper noun, size, last update fourth dimension, blazon, etc. This information can be useful for further validations, decision-making.
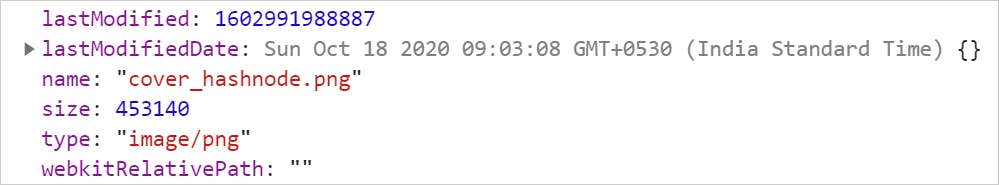
// Get the file uploader by id const fileUploader = document.getElementById('file-uploader'); // Listen to the modify event and read metadata fileUploader.addEventListener('change', (event) => { // Get the FileList array const files = event.target.files; // Loop through the files and become metadata for (const file of files) { const name = file.name; const type = file.type ? file.type: 'NA'; const size = file.size; const lastModified = file.lastModified; console.log({ file, proper noun, type, size, lastModified }); } }); Here is the output for single file upload,

Use this CodePen to explore further,
4. Know nigh file accept property
We can utilize the have aspect to limit the type of files to upload. You may want to show only the allowed types of images to browse from when a user is uploading a profile picture.
<input type="file" id="file-uploader" accept=".jpg, .png" multiple> In the code above, the file browser will permit only the files with the extension jpg and png.
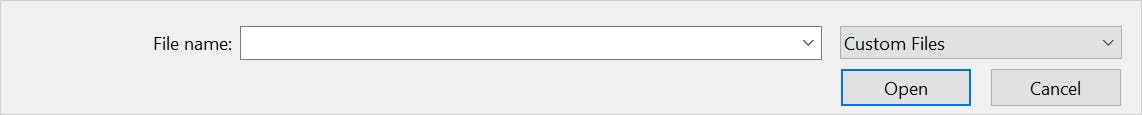
Note, in this case, the file browser automatically sets the file selection type as custom instead of all. However, you lot can ever change it back to all files, if required.

Employ this CodePen to explore the accept attribute,
five. Manage file content
Yous may want to bear witness the file content after a successful upload of it. For profile pictures, information technology volition exist confusing if nosotros practice non show the uploaded picture to the user immediately subsequently upload.
We can utilise the FileReader object to convert the file to a binary string. Then add a load event listener to get the binary string on successful file upload.
// Become the instance of the FileReader const reader = new FileReader(); fileUploader.addEventListener('change', (outcome) => { const files = event.target.files; const file = files[0]; // Become the file object after upload and read the // data every bit URL binary string reader.readAsDataURL(file); // Once loaded, practise something with the cord reader.addEventListener('load', (result) => { // Here we are creating an epitome tag and adding // an epitome to information technology. const img = document.createElement('img'); imageGrid.appendChild(img); img.src = event.target.result; img.alt = file.name; }); }); Try selecting an image file in the CodePen beneath and see it renders.
6. Validate file size
Every bit we have seen, we can read the size metadata of a file, we tin can actually use information technology for a file size validation. Y'all may permit users to upload an epitome file up to 1MB. Let us come across how to reach that.
// Listener for file upload change event fileUploader.addEventListener('modify', (event) => { // Read the file size const file = event.target.files[0]; const size = file.size; allow msg = ''; // Check if the file size is bigger than 1MB and prepare a message. if (size > 1024 * 1024) { msg = `<bridge manner="color:ruby-red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</bridge>`; } else { msg = `<span manner="colour:dark-green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`; } // Show the message to the user feedback.innerHTML = msg; }); Try uploading a file of different sizes to see how the validation works,
seven. Evidence file upload progress
The improve usability is to let your users know about a file upload progress. Nosotros are now enlightened of the FileReader and the issue to read and load the file.
const reader = new FileReader(); The FileReader has another issue called, progress to know how much has been loaded. We can utilize HTML5'due south progress tag to create a progress bar with this information.
reader.addEventListener('progress', (upshot) => { if (event.loaded && upshot.total) { // Calculate the percentage completed const percent = (event.loaded / event.full) * 100; // Ready the value to the progress component progress.value = percent; } }); How about y'all try uploading a bigger file and run into the progress bar working in the CodePen beneath? Give it a endeavour.
8. How about directory upload?
Can nosotros upload an entire directory? Well, it is possible but with some limitations. There is a not-standard attribute(at least, while writing this article) called, webkitdirectory that allows us to upload an entire directory.
Though originally implemented only for WebKit-based browsers, webkitdirectory is as well usable in Microsoft Edge as well as Firefox 50 and after. However, even though it has relatively broad support, it is still not standard and should not exist used unless you accept no alternative.
You can specify this attribute every bit,
<input type="file" id="file-uploader" webkitdirectory /> This volition allow you to select a folder(aka, directory),

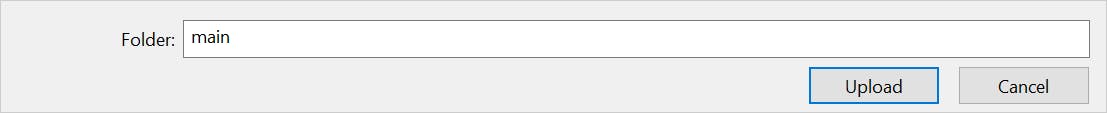
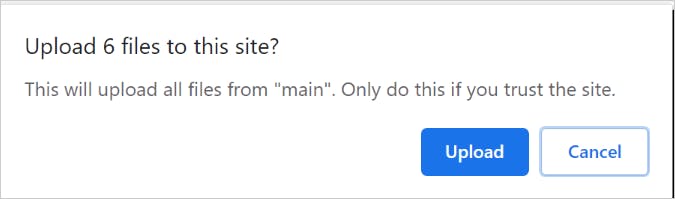
User has to provide a confirmation to upload a directory,

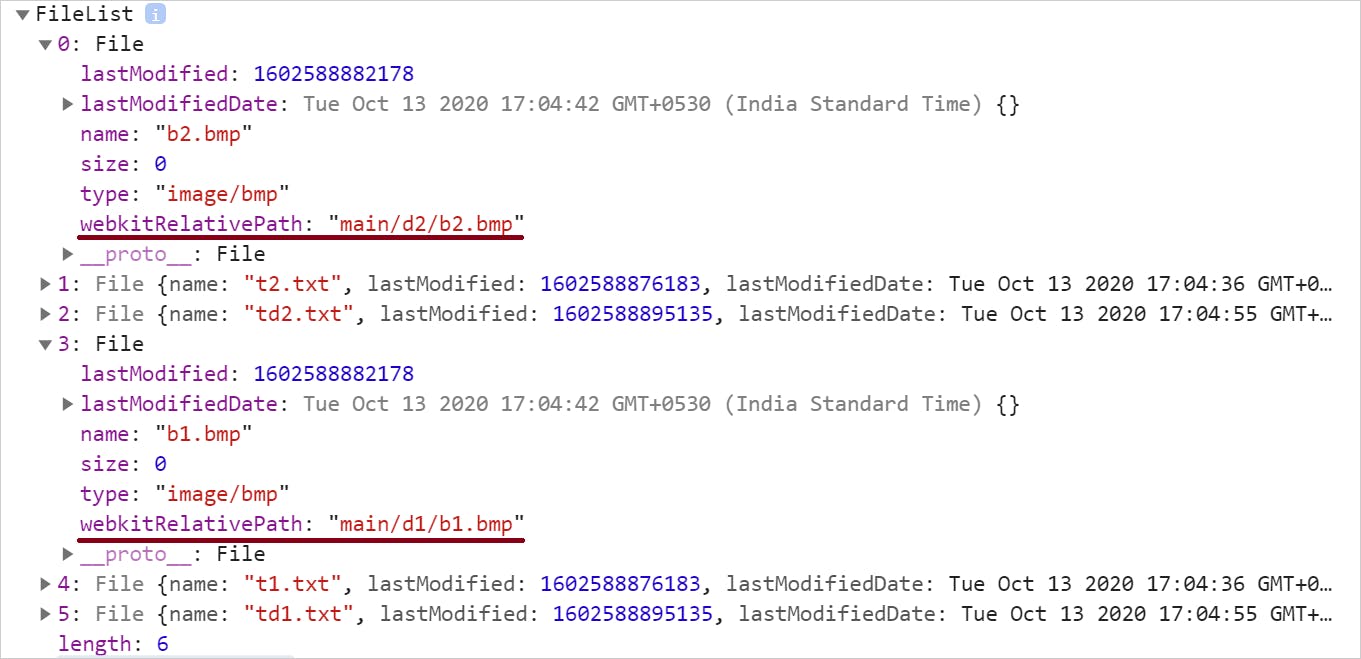
In one case the user clicks the Upload button, the uploading takes place. One important bespeak to note here. The FileList array will take information about all the files in the uploaded directory as a flat construction. But the key is, for each of the File objects, the webkitRelativePath attribute volition take the directory path.
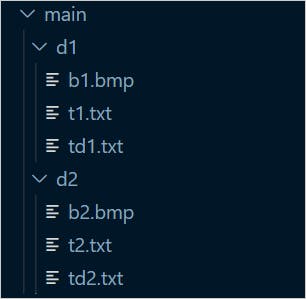
For example, let us consider a main directory and other folders and files under it,

At present the File objects will have the webkitRelativePath populated as,

Y'all can use it to render the folder and files in whatsoever UI structure of your pick. Utilize this CodePen to explore farther.
9. Permit'due south drag, driblet and upload
Not supporting a drag-and-driblet for file upload is kinda old way, isn't it? Let us run into how to achieve that with a few unproblematic steps.
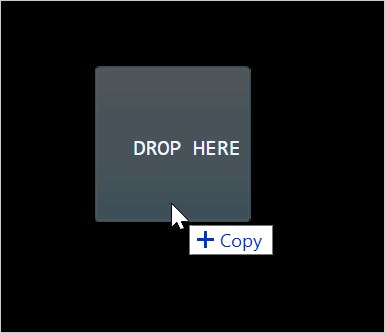
Get-go, create a drop zone and optionally a section to prove the uploaded file content. Nosotros volition employ an epitome equally a file to elevate and drop here.
<div id="container"> <h1>Drag & Drop an Image</h1> <div id="drop-zone"> DROP HERE </div> <div id="content"> Your image to appear here.. </div> </div> Get the dropzone and the content areas by their respective ids.
const dropZone = document.getElementById('drop-zone'); const content = document.getElementById('content'); Add a dragover upshot handler to evidence the effect of something going to be copied,
dropZone.addEventListener('dragover', event => { upshot.stopPropagation(); event.preventDefault(); event.dataTransfer.dropEffect = 'copy'; }); 
Next, define what we want to do when the epitome is dropped. We will demand a drop event listener to handle that.
dropZone.addEventListener('driblet', result => { // Become the files const files = event.dataTransfer.files; // Now we tin practise everything possible to prove the // file content in an HTML chemical element similar, DIV }); Try to drag and driblet an image file in the CodePen instance beneath and encounter how it works. Practise not forget to see the code to return the dropped paradigm besides.
10. Handle files with objectURLs
There is a special method chosen, URL.createObjectURL() to create an unique URL from the file. You lot can too release it by using URL.revokeObjectURL() method.
The DOM
URL.createObjectURL()andURL.revokeObjectURL()methods allow you create uncomplicated URL strings that can be used to reference whatsoever information that can exist referred to using a DOM File object, including local files on the user'southward figurer.
A elementary usage of the object URL is,
img.src = URL.createObjectURL(file); Utilize this CodePen to explore the object URL further. Hint: Compare this arroyo with the arroyo mentioned in #5 previously.
Decision
I truly believe this,
Many times a native HTML feature may be enough for us to deal with the utilise-cases in easily. I constitute, file upload is ane such that provides many cool options by default.
Permit me know if this article was useful to y'all by commenting beneath. You may also like,
- 10 useful HTML5 features, you may not be using
- I made a photo gallery with CSS blitheness. Here's what I learned.
- 10 lesser-known Web APIs you may want to use
If it was useful to you lot, please Like/Share so that, it reaches others every bit well. Delight hit the Subscribe push at the top of the page to get an e-mail notification on my latest posts.
You lot tin can @ me on Twitter (@tapasadhikary) with comments, or experience free to follow me.
Source: https://blog.greenroots.info/10-useful-html-file-upload-tips-for-web-developers
0 Response to "How to Put Link to Upload a File in Html"
Post a Comment